Eventos Eutromed
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam dapibus, tellus ac ornare aliquam, massa diam tristique urna, id faucibus lectus erat ut pede. Maecenas varius neque nec libero laoreet faucibus. Phasellus sodales, lectus sed vulputate rutrum, ipsum nulla lacinia magna, sed imperdiet ligula nisi eu ipsum. Donec nunc magna, posuere eget, aliquam in, vulputate in, lacus. Sed venenatis. Donec nec dolor vitae mauris dapibus ullamcorper. Etiam iaculis mollis tortor.
In erat. Pellentesque erat. Mauris vehicula vestibulum justo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla pulvinar est. Integer urna. Pellentesque pulvinar dui a magna. Nulla facilisi. Proin imperdiet. Aliquam ornare, metus vitae gravida dignissim, nisi nisl ultricies felis, ac tristique enim pede eget elit. Integer non erat nec turpis sollicitudin malesuada. Vestibulum dapibus. Nulla facilisi. Nulla iaculis, leo sit amet mollis luctus, sapien eros consectetur dolor, eu faucibus elit nibh eu nibh. Maecenas lacus pede, lobortis non, rhoncus id, tristique a, mi. Cras auctor libero vitae sem vestibulum euismod. Nunc fermentum.
Mauris lobortis. Aliquam lacinia purus. Pellentesque magna. Mauris euismod metus nec tortor. Phasellus elementum, quam a euismod imperdiet, ligula felis faucibus enim, eu malesuada nunc felis sed turpis. Morbi convallis luctus tortor. Integer bibendum lacinia velit. Suspendisse mi lorem, porttitor ut, interdum et, lobortis a, lectus. Phasellus vitae est at massa luctus iaculis. In tincidunt.
Integer fermentum elit in tellus. Integer ligula ipsum, gravida aliquet, fringilla non, interdum eget, ipsum. Praesent id dolor non erat viverra volutpat. Fusce tellus libero, luctus adipiscing, tincidunt vel, egestas vitae, eros. Vestibulum mollis, est id rhoncus volutpat, dolor velit tincidunt neque, vitae pellentesque ante sem eu nisl. Donec facilisis, magna eget elementum pellentesque, augue arcu aliquet eros, eget convallis mauris ante quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean et libero. Nam aliquam. Quisque vitae tortor id neque dignissim laoreet. Duis eu ante. Integer at sapien. Praesent sed nisl tempor est pulvinar tristique. Maecenas non lorem quis mi laoreet adipiscing. Sed ac arcu. Sed tincidunt libero eu dolor. Cras pharetra posuere eros. Donec ac eros id diam tempor faucibus. Fusce feugiat consequat nulla. Vestibulum tincidunt vulputate ipsum.
Nullam eget neque. Nullam imperdiet venenatis ligula. Integer a leo. Nunc consectetur. Maecenas sem. Proin vulputate, massa vel volutpat laoreet, purus erat pretium ligula, eget varius arcu nibh sed libero. Fusce ante. Nullam interdum aliquet metus. Ut ultrices vestibulum tellus. Praesent quis erat. Nam id turpis sit amet neque cursus luctus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque id tortor. In vitae sapien. Nunc quis tellus.
Zephyr has 12 preset styles / style variations. See the links below for guides on customizing/configuring styles.
In sequential order, Preset 1 - Preset 12. Please click on the image to load a live example of each style variation.












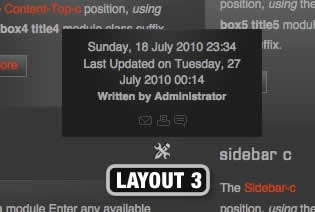
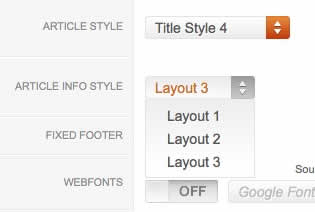
Article Details Layouts
The template has 3 layout styles for the Article Details, the block of information and tools concerning the content item such as Author.




Typography - RokCandy
In this example, we will use the Attention Span Style - Syntax: [div class="attention" class2="typo-icon"]...[/div] syntax.
- Go to Content → Article Manager → Select an Article.
- Insert [div class="attention" class2="typo-icon"] .... some content .... [/div]
- Save
Typography - HTML
In this example, we will use the Attention Span Style - Syntax: <div class="attention"><div class="typo-icon">...</div></div> syntax.
Content Editor
- Go to Content → Article Manager → Select an Article; or Extensions → Module Manager → A Module, for a custom module.
- Click the HTML mode or equivalent in your editor
- Insert <div class="attention"><div class="typo-icon"> ... some content ... </div></div>
- Save
No Editor
- Go to Content → Article Manager → Select an Article; or Extensions → Module Manager → A Module, for a custom module.
- Click the HTML mode or equivalent in your editor
- Insert <div class="attention"><div class="typo-icon"> ... some content ... </div></div>
- Save
Logo Editing Requirements
- Adobe® Fireworks: CS5 is preferred, but CS3/4 will be sufficient.
- Logo Font: Download and install before proceeding to edit in Fireworks.
- Source File: Download the logo-source.png file from the rt_zephyr_j15-sources.zip package.
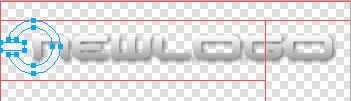
Step 1 - Open the File
- Open the logo-source.png file in Adobe® Fireworks.

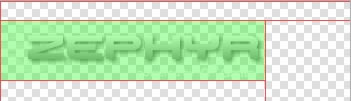
- Focus on the right column, titled Layers. Select the Web layers directory and click the eye icon to the left of the logo slice (the green object). This will make the slice invisible so you can edit the file.
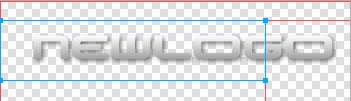
Step 2 - Text/Slogan/Icon Editing
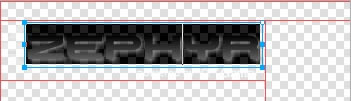
- Double click on the logo text. Now you can edit the text of logo to your choosing.


- If necessary, move the location of the logo text.

- Select the slogan and disable/edit it as you wish.


- Now, select the icon and disable/edit it as you wish.


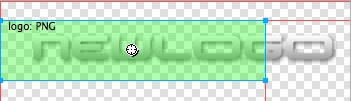
Step 3 - Slice Modification
- Reactivate the Slice in the Web Layers column, this will place a green rectangle over the logo image. Change the size of the slice (or move it) to match the new size if applicable.


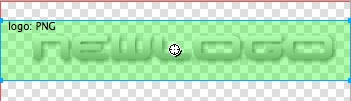
Step 4 - Export
- Now you will want to export the logo. Right click on the image slice and select Exported Selected Slices... from the contextual menu. Proceed to export it to your computer for uploading.

Step 5 - Multiple Frames/States
- If there are multiple logos for a template, they are located in Frames or States within Fireworks.


Step 6 - Uploading
- Upload logo.png to the /templates/rt_zephyr_15/images/logo/*style*/ directory
- Clear your browser cache and refresh your site.
Menu Types
- Fusion Menu
A Mootools enhanced CSS dropdown menu, with multi-columns, icons and more.
- SplitMenu
A static two level menu placing parents items in the header area, and child items in the sidebar.
- No Menu
An option to disable the menu, allowing for normal module use of the navigation position.
Configuration
Go to Extensions → Template Manager → rt_zephyr_j15 → Menu Control to find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position.
Fusion Menu with Mega Menu
Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects provided by Mootools.
New Features
In Zephyr, Fusion Menu has been extended with the following features:
- Triple / Quad Column Mode
- Column Menu Grouping
- Column Width Control
- Load Modules inside Dropdowns
- Load Module Positions inside Dropdowns
Recurring Features
Below is a list of the standard, recurring features of the Fusion Menu:
- Single Column Mode
- Dual Column Mode
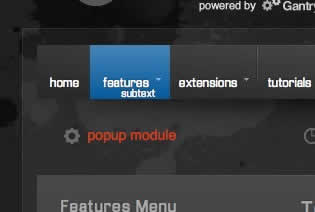
- Menu Item Subtext
- Menu Item Icons
- Javascript Controls
Splitmenu
A static menu system that displays submenu items outside of the main horizontal menu and the 2nd level items in the Sidebar.
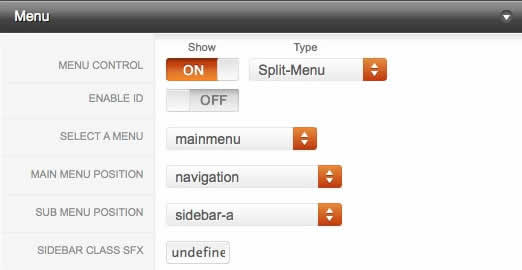
Template Configuration: Splitmenu
Go to Extensions → Template Manager → rt_zephyr_j15 → Menu Set Menu Control to Type : Split-Menu, to load all the Splitmenu parameters.

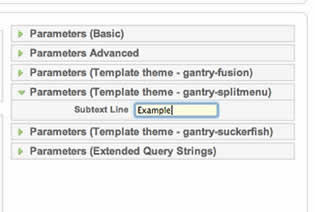
Menu Item Parameters: Subtext
Subtext Line is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.


Code Modification: Remove the Menu in the Title
Open /templates/rt_zephyr_j15/html/modules.php and change:
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
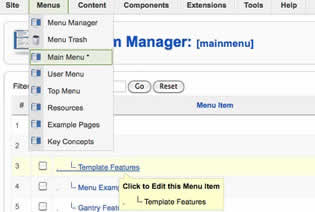
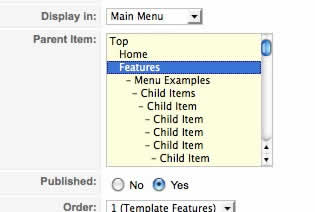
How to create Child / Sublevel menu items in Joomla
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.